Le flat design a bouleversé notre perception du numérique en quelques années à peine. Cette révolution esthétique, initiée au début des années 2010, a transformé les interfaces surchargées en espaces épurés où règnent les formes géométriques simples et les couleurs unies.
De la texture à l’abstraction
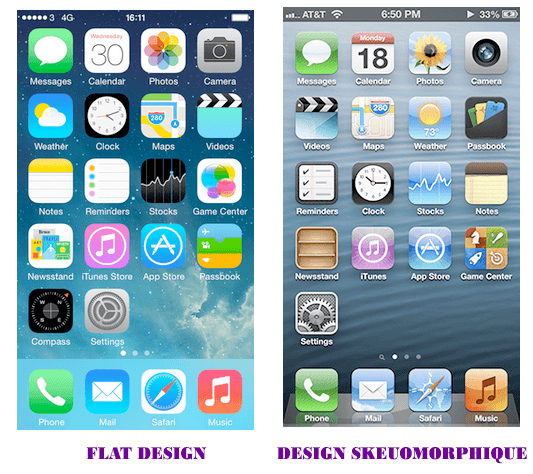
Le passage du skeuomorphisme – qui imitait fidèlement les objets physiques – au flat design marque un changement profond dans notre rapport au numérique. Les textures réalistes, ombres et effets 3D ont cédé la place à des surfaces planes et des icônes minimalistes. Cette transition reflète une maturité nouvelle des utilisateurs, désormais familiers avec les codes du digital.

L’influence du modernisme
Le flat design puise ses racines dans le Style International et le design suisse des années 1950. Cette filiation se manifeste dans l’usage de grilles strictes, de typographies sans serif et d’une composition rigoureuse. Microsoft fut pionnier avec l’interface Metro (Windows 8, 2012), rapidement suivi par Apple et son iOS 7 qui abandonna définitivement le skeuomorphisme.
Une esthétique fonctionnelle
Au-delà du style, le flat design répond à des impératifs pratiques. Les éléments simplifiés accélèrent le chargement des pages et s’adaptent naturellement aux différentes tailles d’écran. Cette approche privilégie l’efficacité et la clarté, réduisant la charge cognitive des utilisateurs face aux interfaces.
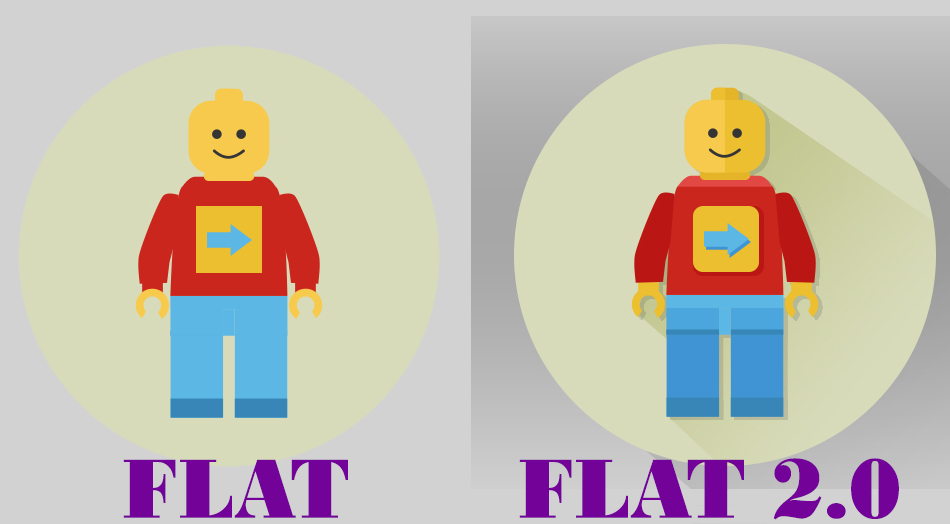
Le Flat 2.0 : évolution nécessaire
L’évolution vers le “Flat 2.0” répond aux critiques du flat design originel, jugé parfois trop austère. Cette version intègre subtilement ombres et variations tonales pour améliorer la navigation. Les micro-interactions enrichissent l’expérience utilisateur sans compromettre la simplicité fondamentale du style.

L’Héritage Omniprésent du Flat Design
Impact sur le Design Contemporain
L’influence du flat design dépasse largement les frontières du numérique. En architecture, les façades privilégient désormais les surfaces planes et les couleurs franches, comme le montrent les réalisations de BIG (Bjarke Ingels Group) ou les boutiques Apple. Dans le design produit, des marques comme Muji et Braun perpétuent cette approche minimaliste. Les identités visuelles des entreprises suivent cette tendance : logos simplifiés de Google (2015), Airbnb (2014), et Microsoft (2012), abandonnant gradients et effets 3D pour des formes géométriques pures.
Google Material Design : Une Nouvelle Norme
Le Material Design, introduit en 2014, représente une évolution sophistiquée du flat design. Google y intègre des principes physiques comme la gravité et l’inertie dans les animations, tout en maintenant une esthétique plane. Le système repose sur trois piliers :
– Une hiérarchie visuelle basée sur des élévations virtuelles
– Des animations significatives reflétant les interactions réelles
– Un système de grille flexible adapté au responsive design
Cette approche influence désormais le design web bien au-delà de l’écosystème Android, comme en témoignent Framework7 et d’autres bibliothèques de composants.
Le Flat design dans l’art contemporain
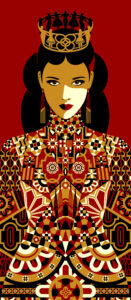
Le flat design, bien qu’initialement conçu pour le design graphique numérique, a trouvé sa place dans l’art contemporain, s’inspirant des mouvements artistiques minimalistes du 20e siècle. Des artistes comme Piet Mondrian, Wassily Kandinsky et Kazimir Malevitch sont considérés comme les précurseurs de cette esthétique épurée. L’œuvre emblématique “Carré noir sur fond blanc” de Malevitch, créée en 1915, illustre parfaitement les principes du flat design avant l’heure. Dans l’art contemporain, l’illustratrice française Malika Favre se distingue par son style minimaliste caractérisé par des formes géométriques simples et des aplats de couleurs vives, incarnant l’essence même du flat design dans ses créations artistiques. Son travail, qui met souvent en scène des thèmes féminins avec des visages et des silhouettes stylisés, démontre comment le flat design peut être utilisé pour créer des œuvres d’art visuellement percutantes et modernes.
Débats et Évolutions
La standardisation induite par le flat design soulève des questions cruciales. Si Instagram, Facebook, et Twitter partagent désormais un langage visuel similaire, cette uniformisation facilite l’adoption par les utilisateurs mais risque d’effacer les identités distinctives. Des designers comme Paula Scher critiquent cette homogénéisation, tandis que des entreprises comme Spotify introduisent des variations audacieuses tout en respectant les principes fondamentaux du flat design.
L’Avenir du Flat Design
Les nouvelles technologies redéfinissent les frontières du flat design. La réalité augmentée, notamment avec Apple ARKit et Google ARCore, impose de repenser l’interaction entre éléments 2D et 3D. Des projets comme HoloLens de Microsoft explorent déjà des interfaces hybrides où la simplicité du flat design rencontre la profondeur spatiale. Le défi consiste à maintenir la clarté visuelle dans ces nouveaux contextes d’usage, tout en exploitant les possibilités offertes par ces technologies émergentes.
Les interfaces adaptatives et le design génératif ouvrent également de nouvelles perspectives, suggérant une évolution vers un “flat design dynamique” capable de s’adapter contextuellement tout en préservant ses principes fondamentaux de clarté et d’efficacité.
Le flat design représente plus qu’un style visuel : c’est une philosophie du numérique privilégiant clarté et efficacité. Son influence durable témoigne d’une évolution profonde dans notre rapport aux interfaces digitales. Alors que de nouveaux paradigmes émergent, les principes fondamentaux du flat design – simplicité, fonctionnalité, universalité – restent plus pertinents que jamais.